Sail~Up
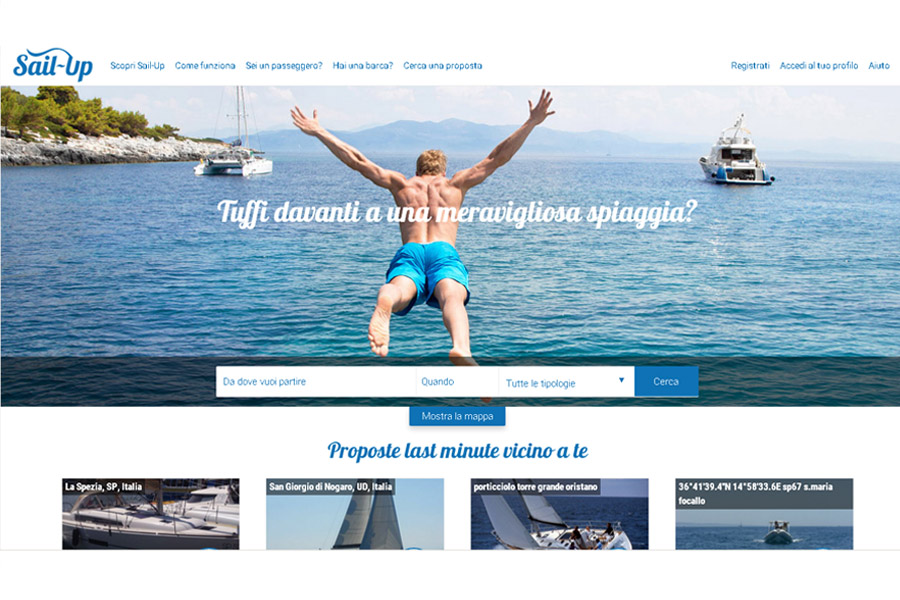
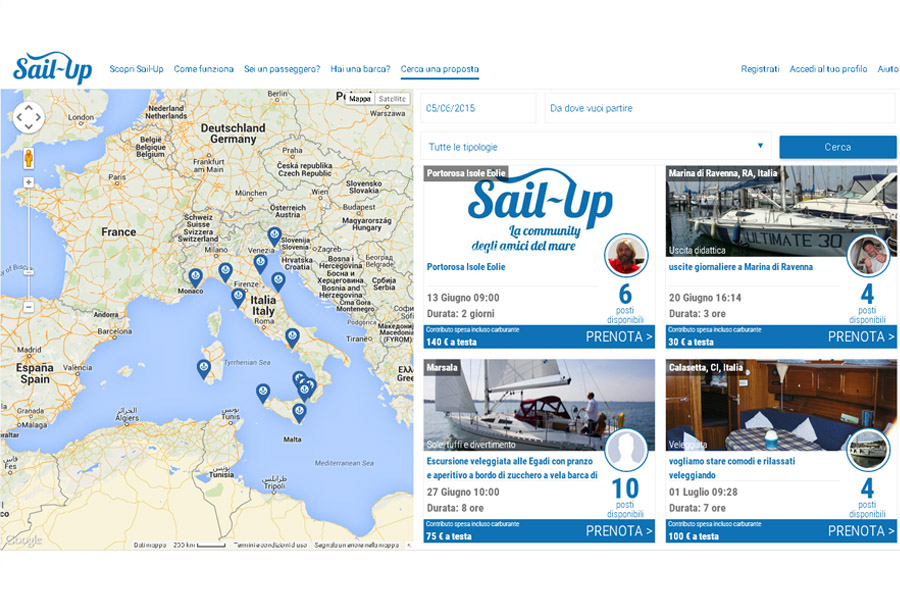
Sail-Up
IL CLIENTE
5 Up Srl.
LE ATTIVITA’
Identity, Copywriting, Multimedia, Below the line, Web & E-commerce, Advertising, Applicazioni Mobile, Design, Event.
IL PERIODO DI ATTIVITÀ
Dal 2015 al 2016.
IL PROGETTO
Sail-Up, la Community degli amici del mare. Partendo da un’idea romantica abbiamo realizzato una APP che permette di condividere la passione del mare. Un’interfaccia che mette in diretto contatto i proprietari di natanti e turisti interessati ad un’esperienza nuova e di solito non accessibile.
[special_sub_title title_content= “Sail-up, la community degli amici del mare.” font_size= ‘{“d”:24}’ title_color= “” title_alignment= “center” max_width= “60” margin_bottom= ‘{“d”:”10″}’ hide_in= “” css_id= “” css_classes= “” animate= “1” animation_type= “none” animation_delay= “0” animation_duration= “300” padding= ‘{“d”:””}’ border_style= ‘{“d”:”solid”,”l”:”solid”,”t”:”solid”,”m”:”solid”}’ border= ‘{“d”:””}’ border_color= “” border_radius= “” box_shadow= “0px 0px 0px 0px rgba(0,0,0,0)” key= “HywLnPiXC”][/special_sub_title]









[special_sub_title title_content= “Ti potrebbe interessare anche…” font_size= ‘{“d”:24}’ title_color= “” title_alignment= “center” max_width= “60” margin_bottom= ‘{“d”:”10″}’ hide_in= “” css_id= “” css_classes= “” animate= “1” animation_type= “none” animation_delay= “0” animation_duration= “300” padding= ‘{“d”:””}’ border_style= ‘{“d”:”solid”,”l”:”solid”,”t”:”solid”,”m”:”solid”}’ border= ‘{“d”:””}’ border_color= “” border_radius= “” box_shadow= “0px 0px 0px 0px rgba(0,0,0,0)” key= “H1iqhDi7A”][/special_sub_title]
[portfolio col= “four” gutter_style= “style2” gutter_width_responsive= ‘{“d”:””}’ gutter_width= “40” masonry= “1” maintain_order= “0” show_filters= “0” filter= “portfolio_categories” meta_to_show= “portfolio_tags” category= “” tags= “ciak-everybody,fabio-perini,family-friends-e-community,fendi,metis-consorzio” lazy_load= “0” delay_load= “0” placeholder_color= “” pagination= “none” items_per_page= “4” initial_load_style= “none” item_parallax= “0” prebuilt_hover= “0” prebuilt_hover_style= “style1” hover_style= “style1-hover” title_style= “style1” title_animation_type= “none” cat_animation_type= “none” image_effect= “none” two_col_mobile= “1” title_alignment_static= “left” overlay_color= “rgba(0,0,0,0.8)” show_overlay= “0” gradient= “0” gradient_color= “” gradient_direction= “right” title_color= “” cat_color= “” cat_hide= “1” like_button= “1” default_image_style= “color” hover_image_style= “color” hide_in= “” css_id= “” css_classes= “” animate= “1” animation_type= “none” animation_delay= “0” animation_duration= “300” padding= ‘{“d”:””}’ margin= ‘{“d”:””}’ border_style= ‘{“d”:”solid”,”l”:”solid”,”t”:”solid”,”m”:”solid”}’ border= ‘{“d”:””}’ border_color= “” border_radius= “” box_shadow= “0px 0px 0px 0px rgba(0,0,0,0)” key= “SkuFNLbZC”][/portfolio]
